ICTコラム
第12回 ウェブサイトの“○秒ルール”と“ユーザビリティ評価テスト”ウェブ解析士の現場では、直感的な情報を数値化し、客観的な評価を行うことが求められます。ところが、統計的根拠もあいまいなまま現場で使われているものに「○秒ルール」というものがあります。その根拠は何なのでしょう?あわせて、サイト改善のための「ユーザビリティ評価テスト」の正しい調査手法について解説いたします。
ウェブサイト表示の“8秒ルール”の根拠はなに?
かつてウェブサイトのことを「8秒ルールのメディア」と呼ぶ風潮が長く続きました。
筆者自身もカリキュラムを担当していた専門学校での授業や、クライアントへのプレゼンの際にもかつてよく用いた用語です。ウェブサイトは必ず8秒以内に表示されなくてならない、という“ルール”のことです。
このルールの出元は、アメリカの調査会社 Zona Research社が1999年に発表した「電子商取引(EC)のウェブサイトにアクセスするユーザーの3分の1は、応答に8秒以上待たされると買い物をやめてしまう」という調査結果に起因しています。
この調査結果によると、ウェブページの表示に8秒以上かかった場合、大部分のユーザーは表示をあきらめて他のページに移動してしまいます。このような事態が発生していることが原因で、EC市場には1ヶ月で7,300万ドルの損失、年間43億5,000万ドルの損失が生じているというショッキングな調査結果でした。
時代はいまや“3秒ルール”へ
常時高速接続が一般的になった近年では、8秒ルールの代わりに「3秒ルール」と表現することが増えました。この指標は、パソコンのみならず、1999年当時にはなかったスマートフォンのブラウザ表示にも大きく関わるルールとなっています。
さて、近年「3秒ルール」を統計的に調査した事例がアメリカにあります。SmartBear Software社が2012年に調査したデータ※1です。
この調査によると、3秒を過ぎると57%のユーザーが訪問を諦めるという結論になっています。また、読み込み時間が1秒遅くなるとページビュー(PV)は11%減少、顧客満足度は16%下がり、コンバージョン率(CVR)は7%減少します。Amazonのような巨大なサイトの場合、1秒遅いことによって年間16億ドルの機会損失につながるというのです。
スマートフォンなどモバイルデバイスからのアクセスについてはどうでしょうか。本調査によると、60%のユーザーにとって3秒が許容範囲の限界。もし、5秒以内に表示されないと74%が他のサイトへ移動してしまう、と結論づけられています。
ヒューリスティック評価は直観
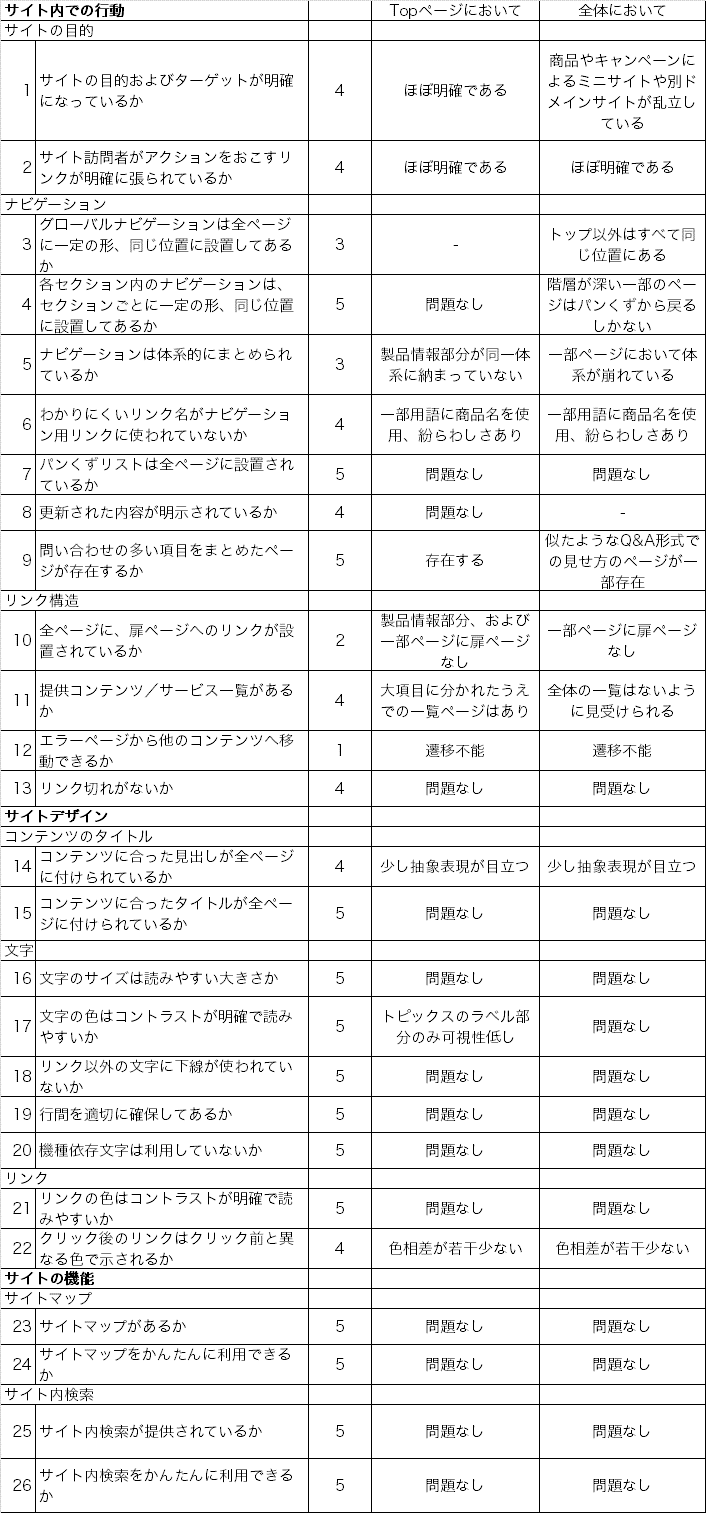
制作の現場では、ユーザビリティを評価する手法の一つとして、“ヒューリスティック評価テスト”【表1参照】を必ずといってよいほど実施します。ニールセン氏が1999年ごろ著作※2の中で推奨したことで、ヒューリスティックがウェブ制作の現場ではポピュラーになりました。
ヒューリスティックとは「経験則」という意味です。ユーザビリティ専門のエンジニアやユーザーインタフェースに関わってきたデザイナーが、既知の経験則に照らし合わせてインタフェースを評価し、ユーザビリティ問題を明らかにする評価手法です。
そのため、ヒューリスティック調査にあたる専門家は、ユーザーがどのような点でどう間違ったり迷ったりするかを経験的に知っている必要があります。そのため、少なくとも2、3年程度の経験者が担当することになります。

▲【表1】ヒューリスティック評価の例
ウェブサイト改善提案書、“ヒューリスティック評価テスト”だけしか記述されていない?
しかしながら、この評価手法だけでは、説得力のあるウェブサイト改善提案書としては不十分なのです。ヒューリスティック評価テストの記載だけで“直観的”すぎる上に“専門家臭”が鼻につくのです。
ヒューリスティック評価テストは、あくまでもプロの直観判断のみですから、言いたい放題になりがちです。
ウェブサイト改善提案書には、“ユーザー評価テスト”が必要です
では、ベンダーのこうした直観に左右されず、クライアントにとって説得力のある正しいウェブサイト改善提案書とはどういうものなのでしょう?
それは「ユーザー評価テスト」がきちんと実施され、その結論が記述されているものです。
専門家は、あくまでも直観的な仮説(あるべき論)をベースに評価のための設問を設定します。実際に被験者となるユーザーを選定し、ユーザー目線で客観的に評価してもらった結果を載せる必要があります。それによって、クライアントが納得できる提案書となるわけです。
では、ユーザー評価テストとはどうやって実施するのでしょうか?難しいものなのでしょうか?
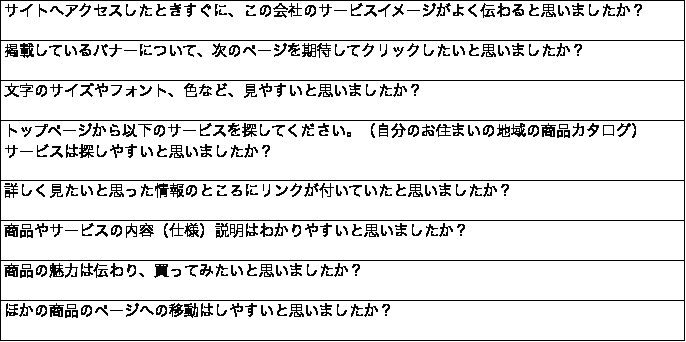
【表2】のように、専門家でなくてもだれでも分かるような、シンプルな質問を10~15項目ぐらい用意して、被験者に5段階で評価してもらいます。被験者も大勢は必要ありません。3名ぐらい、想定したターゲットユーザー層に近い方を選んで、協力をお願いするだけで当面の目的を達成するには十分です。

▲【表2】「ユーザー評価テスト」の質問項目の例(評価は5段階でつける)
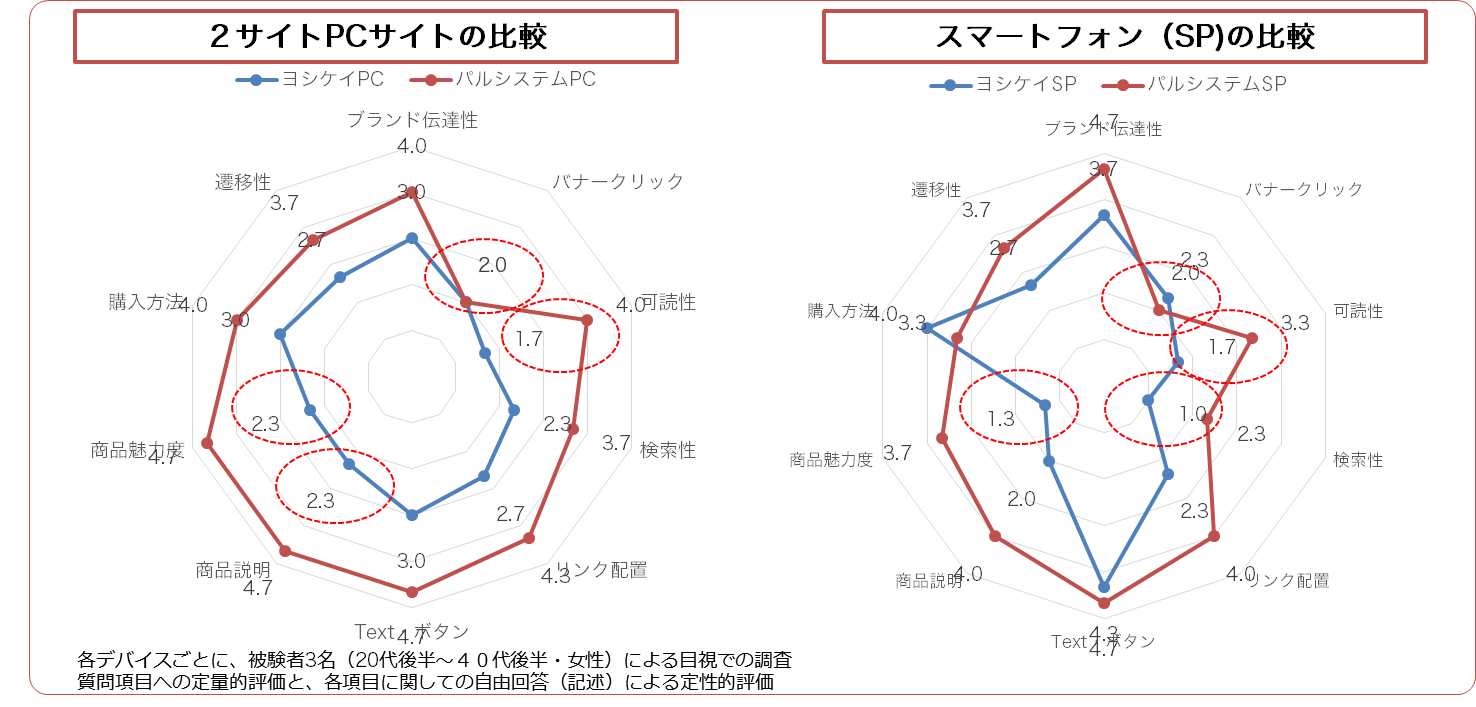
評価した結果は集計し、図1のようなレーダーチャートなどにまとめて、「見える化」することで、クライアントと情報をビジュアルで共有化できるようにします。

▲【図1】ユーザー視点によるユーザー評価テストの結果をまとめたレーダーチャートの例(ユーザー想定の被験者3名による調査結果を筆者が独自にまとめたもの)
こうしたアンケート結果は、社内に専門家がいない場合、筆者のような統計調査手法を熟知した専門家に任せて、多変量解析等の統計学的手法を駆使し、詳細なレポート作成を委託するという方法もあります。
しかしながら、このようなエクセルで簡単にレーダーチャートにするだけでも、提案者側とクライアント側の情報共有は十分できるものなのです。ぜひ、ベンダーなどからウェブサイト改善提案を受ける際の参考にしてください。
※1 http://blog.smartbear.com/web-performance/the-cost-of-poor-web-performance-infographic/
※2 Designing Web Usability: The Practice of Simplicity(1999)(ISBN 1-56205-810-X)

長澤 大輔氏
株式会社A&S代表取締役。
株式会社セガエンタープライゼス(現(株)セガゲームス)にて海外CS事業、新規事業開発プロジェクトマネージャーを経たのち、アメリカオンライン(AOL)、大手ウェブインテグレーション企業アイ・エム・ジェイを経て現在に至る。オンラインコンテンツビジネス開発業務に約20年携わる。筑波大学大学院ビジネス科学研究科(国際経営MBA)にて感性工学や統計分析を学ぶ。
ウェブ解析士協会公認ウェブ解析士マスター。中小企業庁委託(ミラサポ)派遣専門家。デジタルハリウッド主幹ディレクター。
関連記事
- 電話応対でCS向上コラム(329)
- 電話応対でCS向上事例(269)
- ICTコラム(129)
- デジタル時代を企業が生き抜くためのリスキリング施策(3)
- 2024年問題で注目を集める物流DXの現状とこれから(3)
- 女性の健康、悩みに寄り添うフェムテックとは(3)
- 健康経営のためにも取り入れたいスリープテック(3)
- ノーコード・ローコード開発の導入ポイント(1)
- SDGs達成にも重要な役割を担うICT(3)
- 人生100年時代をICTで支えるデジタルヘルス(3)
- 働き方改革と働き手不足時代の救世主「サービスロボット」の可能性(3)
- ICTで進化する防災への取り組み「防災テック」(3)
- ウイズ&アフターコロナで求められる人材育成(3)
- AI-OCRがもたらすオフィス業務改革(3)
- メタバースのビジネス活用(3)
- ウェブ解析士に学ぶウェブサイト運用テクニック(46)
- 中小企業こそ取り入れたいAI技術(3)
- 日本におけるキャッシュレスの動向(3)
- DXとともに考えたい持続可能性を図るSX(3)
- 「RPA(ソフトウェア型ロボット)」によるオフィス業務改革(6)
- 「農業×ICT」で日本農業を活性化(3)
- コロナ禍における社会保険労務士の活躍(4)
- コールセンター業務を変革するAIソリューション(3)
- ICTの「へぇ~そうなんだ!?」(15)
- 子どものインターネットリスクについて(3)
- GIGAスクール構想で子どもたちの学びはどう変わる?(3)
- Z世代のICT事情(3)
- 企業ICT導入事例(183)
- ICTソリューション紹介(91)