ICTコラム
第19回 モバイルファーストを意識してウェブサイトを改善皆さんはモバイルファーストという言葉を一度は聞いたことがあるでしょうか?ウェブの世界では数年前よりモバイルファーストの観点でウェブサイトを構築することの重要性が唱えられてきました。
モバイルファーストとは?
モバイルファーストとは「ユーザーが検索で求める問いに対して、いかに最適なコンテンツで答えるか」ということを意味します。
ユーザーが日頃インターネットを使う状況において、現在ではモバイル端末での利用が圧倒的に多くなっています。ユーザーのニーズに応えるため、モバイルで利用されることを優先して意識しなければなりません。
検索だけじゃない!ウェブサイトへの訪問パターンを意識しよう
ウェブサイトへの訪問パターンが「検索からの流入」だけではなく「ソーシャルネットワーキングによる拡散」が増えていることも、モバイルファーストを意識する要因となっています。近年耳にすることも多い「バズる」「炎上」「何万リツイート」といった言葉。これらはいずれも大量のアクセスを表現する言葉ですが、検索に起因するものではなくソーシャルネットワーキングサービス(SNS)での口コミによる情報の拡散で起こります。少し極端にアクセスの増え方について触れましたが、ユーザーが手にしている「インターネットに接続している端末」が、即座に手軽に情報を拡散できるモバイル端末が多いために起こる現象です。ここで言いたいことは、「バズらせましょう」「○万リツイートを目指しましょう」ということではなく、ユーザーはモバイル端末を頻繁に利用しているので、ウェブサイトへもモバイル端末でアクセスしてくる可能性が高く、且つ検索以外の方法でアクセスしてきたユーザーに対しても適切にユーザーが求める情報を提供できているかということが重要になるということです。
モバイルを意識するってどういうこと?
スマートフォンでのインターネット利用が急増する中で、単に閲覧画面をスマートフォン表示に対応すれば良いという話ではありません。モバイルとは下記の意味を持ちます。
引用:IT用語辞典
つまり、単にスマートフォンだけを指す言葉ではないのです。
モバイルファーストの本質は、たとえ画面の大きさや通信環境が限られた状態においても、ユーザーが必要とする情報を適切に提供することと言えます。
具体的に対応する場合は下記のような項目に落とし込むといいでしょう。
-
ページの表示速度が遅くない。(=表示が遅いとストレスに感じる)
-
文字が読みやすい。(=文字が小さいと読みにくい)
-
ボタンなどのリンクが押しやすい。(=リンクエリアが小さいと誤操作につながる)
-
メニューやナビゲーションの使い方が分かりやすい。
-
片手でも操作(タップやスクロール)しやすい。
-
ユーザーが「○○が見たい」と思って流入してきた目的のコンテンツを提示できている。(=ちゃんと見てもらえている)
モバイルファーストを意識するということは、ユーザーの視点で「使いやすさ」を追求することです。
モバイルファーストを意識したウェブサイト改善実例
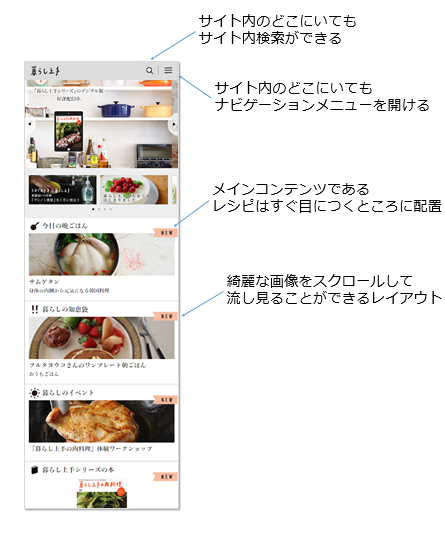
株式会社枻(エイ)出版社さんの「暮らし上手」(http://www.kurashijouzu.jp/)という、スタイリッシュな晩ごはんのレシピを日々公開しているウェブサイトのディレクションを担当させていただきました。
ウェブサイトのアクセスログからユーザーの属性を見たところ、85%が女性であり年代は25歳~44歳が多く、モバイル端末からアクセスされる比率が75%でした。

コンテンツの内容も丁寧に作られている秀逸なウェブメディアです。しかし、パソコンで表示した場合のデザインをメインに考えられていたため、スマートフォンでウェブサイトを表示するとパソコンで表示している画像がそのままに並ぶ見た目となっていました。
ユーザーの75%がモバイル端末でウェブサイトを利用していることから、モバイルファースト視点でウェブサイトを見直したところ以下のような課題が挙がりました。
-
モバイル端末で閲覧した時の画面デザインはあまり考慮していなかった。
-
モバイル端末でスクロールして閲覧しやすいページ構成になっていなかった。
-
モバイル端末で表示されるバナーサイズが大きかった。
-
ウェブサイト内のページ回遊の仕方が分かりにくかった。
-
ウェブサイト内でユーザーが知りたいことを検索する方法が分かりにくかった。
以上のことから、改善すべき点は上記の課題をクリアすることで解決できます。


上記のリニューアル実施後、ページビュー数はリニューアル前後で12%アップし、直帰率は5.7%改善できました。
モバイルファーストインデックス
これからは、モバイルファーストの考え方とコンテンツがウェブサイトの優劣を大きく左右すると言われています。
正式な実施時期はまだ決まっていませんが、Googleは2016年11月にMobile First Index(モバイル ファースト インデックス)の導入を正式にアナウンスしました。今まではパソコン向けページの評価によって検索結果の順位が決められていましたが、これからはモバイル端末向けページの評価を優先して検索結果を順位づけるということです。皆さんもこれを機会にモバイルファースト・ユーザー視点でウェブサイトを見直し、活用してみてはいかがでしょうか。

伊勢 真氏
株式会社トラス取締役。
WACA認定ウェブ解析士マスター。大手通信企業のポータルサイトの運用の総指揮として、アクセス解析やWebディレクションに6年間従事。現在は前述のサイト運用を後任に任せ、Webとマーケティングの知見を活かし、大企業から中堅中小企業問わずにコンサルティングや企業研修の講師を務める。
関連記事
- 電話応対でCS向上コラム(291)
- 電話応対でCS向上事例(243)
- ICTコラム(116)
- SDGs達成にも重要な役割を担うICT(3)
- 人生100年時代をICTで支えるデジタルヘルス(3)
- 働き方改革と働き手不足時代の救世主「サービスロボット」の可能性(3)
- ICTで進化する防災への取り組み「防災テック」(3)
- ウイズ&アフターコロナで求められる人材育成(3)
- AI-OCRがもたらすオフィス業務改革(3)
- メタバースのビジネス活用(3)
- ウェブ解析士に学ぶウェブサイト運用テクニック(46)
- 中小企業こそ取り入れたいAI技術(3)
- 日本におけるキャッシュレスの動向(3)
- DXとともに考えたい持続可能性を図るSX(3)
- 「RPA(ソフトウェア型ロボット)」によるオフィス業務改革(6)
- 「農業×ICT」で日本農業を活性化(3)
- コロナ禍における社会保険労務士の活躍(4)
- コールセンター業務を変革するAIソリューション(3)
- ICTの「へぇ~そうなんだ!?」(15)
- 子どものインターネットリスクについて(3)
- GIGAスクール構想で子どもたちの学びはどう変わる?(3)
- Z世代のICT事情(3)
- 企業ICT導入事例(171)
- ICTソリューション紹介(79)